การเรียงลำดับ <ul> <ul>เป็นแท็กคู่ และแท็กปิดคือ</ul>เป็นแท็กที่กำหนดให้มีวงกลมดำทึบอยู่ตรงหน้าข้อความทีละบรรทัด เป็นข้อย่อยลงมาเรื่อยๆ และจะใช้<li>เป็นตัวบอกข้อย่อยลงมา เช่น ตัวอย่าง
ผลการแสดง การเรียงลำดับด้วย <ul type=".."> <ul type="disc"> กำหนดให้เป็นวงกลมดำทึบหน้าข้อความแต่ละบรรทัดลงมาเรื่อยๆ(อันนี้ปกติ มีค่าเท่ากับ<ul>) เช่น ตัวอย่าง
การแสดงผล <ul type="circle"> กำหนดให้เป็นวงกลมโปร่งหน้าข้อความแต่ละบรรทัดลงมาเรื่อยๆ เช่น ตัวอย่าง
ผลการแสดง <ul type="square"> กำหนดให้เป็นสี่เหลี่ยมดำทึบหน้าข้อความแต่ละบรรทัดลงมาเรื่อยๆ เช่น ตัวอย่าง
การใช้คำสั่ง <ol> เป็นแท็กที่กำหนดให้มีตัวเลขนำหน้ำในแต่ละบรรทัด และจะใช้<li>เป็นตัวบอกตัวเลข เช่น 1..2..3.....ลงมาเรื่อยๆ ตัวอย่าง
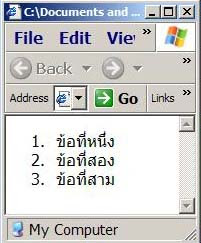
การแสดงผล การใช้คำสั่ง <ol type=".."> การใช้คำสั่ง <ol type=".."> คำสั่ง<ol>อย่างเดียวจะหมายถึงตัวเลข 1.2.3..ขึ้นไปเรื่อยๆในแต่ละบรรทัด ถ้าไม่มีแท็กอื่นกำกับคำสั่งเพิ่มเติมของ<ol>คือ <ol type="1"> เลขหนึ่งอารบิคเป็นคำสั่งให้เรียงด้วยตัวเลขอารบิค 1.2.3.ไปเรื่อยๆในแต่ละบรรทัดลงมา (อันนี้มีค่าปกติเท่ากับ<ol>) เช่น ตัวอย่าง
ผลการแสดง <ol type="a"> เอพิมพ์เล็ก เป็นคำสั่งให้เรียงด้วย ตัวภาษาอังกฤษพิมพ์เล็กนำหน้าในแต่ละบรรทัดลงมา เช่น ตัวอย่าง
ผลการแสดง <ol type="A"> เอพิมพ์ใหญ่ เป็นคำสั่งเรียงด้วยภาษาอังกฤษพิมพ์ใหญ่นำหน้าในแต่ละบรรทัด เช่น ตัวอย่าง
ผลการแสดง <ol type="i"> ไอพิมพ์เล็ก เป็นคำสั่งให้เรียงด้วยตัวเลขโรมันพิมพ์เล็กนำหน้าในแต่บรรทัดลงมา เช่น ตัวอย่าง
ผลการแสดง <ol type="I"> <ol type="I">ไอพิมพ์ใหญ่ เป็นคำสั่งให้เรียงด้วยตัวเลขโรมันพิมพ์ใหญ่นำหน้าในแต่ละบรรทัดลงมาเรื่อยๆ เช่น ตัวอย่าง
ผลการแสดง การเรียงลำดับแบบไม่มีอะไรอยู่ตรงหน้า <dl>เป็นคำสั่งที่ไม่มีสิ่งนำหน้า และแตกเป็นข้อย่อยลงมาอีกในแต่ละบรรทัด ตัวอย่าง
การแสดงผล |
การจัดเรียงลำดับ
สมัครสมาชิก:
ความคิดเห็น (Atom)