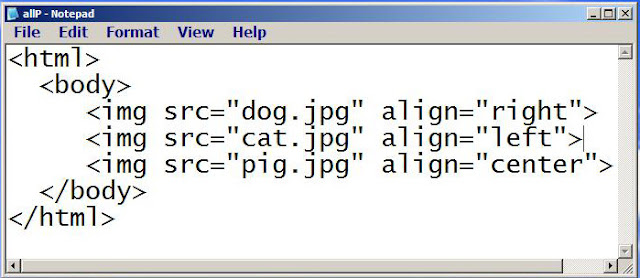
การใส่รูปภาพด้วย <img src="..."> การใส่รูปภาพนั้นถ้าจะเอาแต่<img src>ไว้ใน<html>อย่างเดียวจะไม่มีผลต้องโหลดรูปภาพจากคอมไปไว้ในโฟรเดอร์ก่อน แล้วลอกเอาชื่อและนามสกุลรูปนั้นมาใส่ใน<img src="ใส่ชื่อ.สกุล">แล้วใส่ในhtml เช่น
เขียนได้ดังนี้ width="เลข" คือความกว้างของรูป วัดเป็นพิกเซล เช่น <img src="dog.jpg" width="100"> height="เลข" คือความสูงของรูป วัดเป็นพิกเชล เช่น <img src="dog.jpg" height="100"> border="เลข" คือความหนาของเส้นกรอบรูป วัดเป็นพิกเซล เช่น <img src="dog.jpg" boder="5"> การจัดตำแหน่งจุดวางของรูปภาพ align="left" คือการวางรูปไว้ชิดซ้ายalign="right" คือการวางรูปไว้ชิดขวา เขียนได้ดังนี้ ตัวอย่าง การวางจุดรูปโดยใช้ตัวเลข hspace="เลข" เป็นตัวกำหนดระยะห่างระหว่างข้อความหรือขอบจอกับรูปภาพในแนวนอนด้านซ้ายกับด้านขวา vspace="เลข" เป็นตัวกำหนดระหว่างข้อความกับรูปภาพ ในแนวตั้งด้านบนกับด้านล่าง การใส่รูปภาพพื้นหลัง ภาพพื้นหลังจะมีหลายๆภาพจนเต็มพื้นที่ <body background="ชื่อรูป.สกุลรูป"> เช่น <body background="dog.jpg"> เขียนดังนี้
การใส่รูปภาพพื้นหลัง(แบบภาพเดียว) |
การใส่รูปภาพ
สมัครสมาชิก:
ความคิดเห็น (Atom)