การสร้างเว็บไซต์ด้วยภาษา HTML
1.สร้างโฟลเ้ดอร์เพื่อเก็บแฟ้มเอกสาร(คลิกขวาพื้นที่ว่างของจอ)เลือก New-->Folder ตั้งชื่อโฟลเดอร์อะไรก็ได้(ผมตั้งชื่อว่า html)สร้างโฟลเ้ดอร์เพื่อเก็บแฟ้มเอกสาร
สร้างโฟลเดอร์ไว้เก็บเอกสาร
2.คลิกที่ Start
3.คลิกที่ Notepad
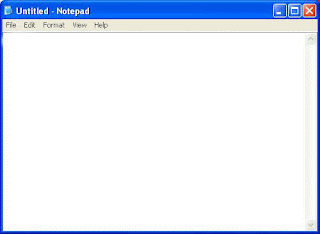
นี่คือรูปโฉมของ notepade เมื่อเปิดแล้ว
วิธีการเขียน ต้องมีตัวแท็กคอบ html ตัวแท็กคือ < และ > (คล้ายลูกศร)คอบ html เช่น <html> เขียนคำว่า <HTML> พิมพ์ใหญ่ก็ได้ พิมพ์เล็กก็ได้ เป็นตัวคอบตัวข้างใน ให้ตัวที่อยู่ข้างในแสดงออกทางเน็ต ถ้าอยู่นอก จะไม่มีความใดๆ
แท็กเปิดคือ <html> เขียนไว้บนสุดในหน้ากระดาษของ Notepad
แท็กปิดคือ </html> เขียนไว้ล่างสุดของหน้ากระดาษ Notepad
เครื่องหมาย / ที่อยู่หน้าอักษรมีความว่าเป็นแท็กปิด เช่น </html></body> คือสิ้นสุดคำสั่งของตัวนี้
โครงร่างที่อยู่ใน html แบ่งออกเป็น 3 ส่วน คือ
1.<head>...</head> คือส่วนหัว เช่นหัวข้อต่างๆ
2.<title>...</title> คือตัวที่จะเป็นหัวข้อใหญ่<title>จะอยู่ภายใน<head>อย่างเดียวเท่านั้น
3.<body>...</body>คือรายระเอียดหรือข้อมูลจำนวนมาก 3 คำสั่งนี้จะต้องอยู่ใน <html> เท่านั้น
การเขียนในNotepadแท็กเปิดคือ <html> เขียนไว้บนสุดในหน้ากระดาษของ Notepad
แท็กปิดคือ </html> เขียนไว้ล่างสุดของหน้ากระดาษ Notepad
เครื่องหมาย / ที่อยู่หน้าอักษรมีความว่าเป็นแท็กปิด เช่น </html></body> คือสิ้นสุดคำสั่งของตัวนี้
โครงร่างที่อยู่ใน html แบ่งออกเป็น 3 ส่วน คือ
1.<head>...</head> คือส่วนหัว เช่นหัวข้อต่างๆ
2.<title>...</title> คือตัวที่จะเป็นหัวข้อใหญ่<title>จะอยู่ภายใน<head>อย่างเดียวเท่านั้น
3.<body>...</body>คือรายระเอียดหรือข้อมูลจำนวนมาก 3 คำสั่งนี้จะต้องอยู่ใน <html> เท่านั้น
ตัวอย่าง
1.เปิด Notepad ขึ้นมา
2.เขียน html ใน Notepad แบบตัวอย่างข้างล่าง
| <html> <head>; <title>นี่คือ title บาร์</title> </head> <body> ลองคัดลอกตัวอย่างทั้งหมดนี้ ไปไว้ใน Notepad แล้ว บันทึกไว้นะครับ </body> </html> |
เขียนไว้ใน Notepad
การบันทึกใน Notepad
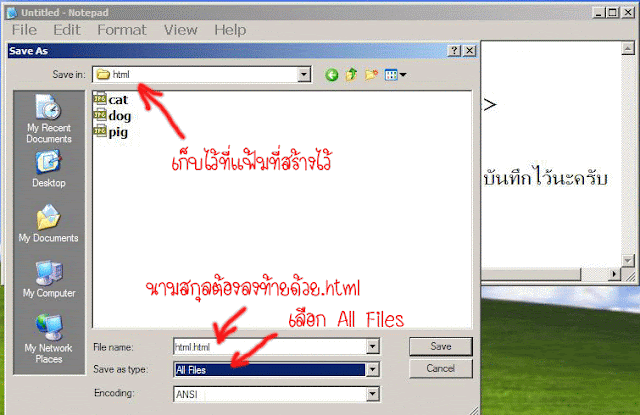
1.เมื่อเขียนใน Notepad แล้ว คลิกที่ File --> Save As
บันทึกไว้ที่ Save As
2.เก็บไว้ในโฟลเดอร์ที่เราได้สร้างไว้
3.ที่ Save as type เลือก All Files
4.ที่ File name นามสกุลต้องลงท้ายด้วย .html ทุกครั้ง