การสร้างตาราง <table>เป็นแท็กคู่ และแท็กปิดคือ</table><table>เป็นแท็กคำสั่งของตารางทั้งหมด คลุมแท็กต่างๆที่อยู่ใน<table> <table>จะคลุมแท็กคำสั่งที่อยู่ภายใน<table>คือ<tr>,<td>ซึ่งทำให้เป็น คอลัมน์และแถว คือ <tr>เป็นแท็กคู่ และแท็กปิดคือ</tr>คือ คำสั่งสำหรับแถว <td>เป็นแท็กคู่ และแท็กปิดคือ</td>คือ คำสั่งสำหรับคอลัมน์(ช่อง) ตัวอย่าง
ผลการแสดง แถวที่ 1 ช่องที่ 1 แถวที่ 1 ช่องที่ 2 แถวที่ 2 ช่องที่ 1 แถวที่ 2 ช่องที่ 2 จะเห็นได้ว่ายังไม่เป็นรูปตาราง เพราะว่าเรายังไม่ได้ใส่ตัว แอททริบิวต์เสริมให้กับ <table>แอททริบิวต์ที่ใช้กับ<table>คือ border="เลข" ใส่จำนวนเลขให้กำหนด ความหนาของเส้นตารางโดยวัดเป็นพิกเซล เช่น <table border="3"> ตัวอย่าง
ผลการแสดง
bordercolor="สี" เป็นการกำหนดให้กับสีของเส้นตาราง โดยใส่รหัสสีหรือภาษาลงไป(อังกฤษเท่านั้น) เช่น <table bordercolor="red"> ตัวอย่าง
width="เลข" ใส่ตัวเลขเพื่อกำหนดความกว้างจากมุมซ้ายถึงมุมขวาของตาราง วัดเป็นพิกเซลหรือเปอร์เซ็น เช่น<table bordercolor="red" width="100"> ตัวอย่าง
height="เลข" ใส่ตัวเลขเพื่อกำหนดความสูงจากบนลงล่างของตาราง วัดเป็นพิกเซลหรือเปอร์เช็น เช่น <table bordercolor="red" height="50%"> ตัวอย่าง
cellspacing="เลข" เป็นการกำหนดระยะห่างของเส้นกับตัวหนังสือ เช่น <table cellspacing="5"> cellpadding="เลข" เป็นการกำหนดระยะ ตัวอย่าง
ผลแสดงผล cellpadding="เลข" เป็นการกำหนดระยะห่างของเส้นกับตัวหนังสือ เช่น <table cellpadding="5"> cellpadding="เลข" เป็นการกำหนดระยะ ตัวอย่าง
ผลการแสดง การจัดตำแหน่ง ข้อความกับตาราง <caption align="top">มีบน,ล่างเท่านั้น ตัวอย่าง
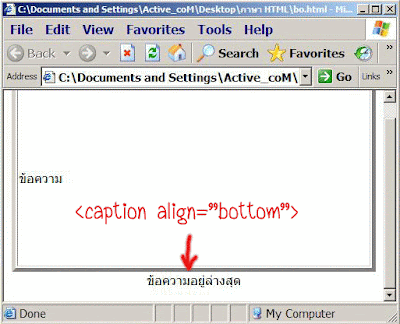
ผลการแสดง <caption align="bottom">มีบน,ล่างเท่านั้น ตัวอย่าง
ผลการแสดง เราสามารถใช้โค้ด html หลายอย่างเข้ามาเสริมตบแต่งได้ ไม่ว่าจะเป็น สีข้อความ สีพื้นหลัง ตัวหนังสือใหญ่ เล็ก ฯลฯ เช่น ตัวอย่าง
ผลการแสดง |
การสร้างตาราง
สมัครสมาชิก:
ความคิดเห็น (Atom)